[스파르타코딩클럽] 웹개발 종합반 - 1주차 (1-3~1-5)
pycharm 설치를 위하여 시도를 하려 했으나, 가입에 사용한 이메일 주소에서 오류가 계속 나타나 vs studio code를 사용하였.
HTML은 뼈대, CSS는 페이지를 꾸미는 도구
Pycharm의 사용 이유?
보고서를 쓸때 메모장으로 쓸수는 있지만, 편리한 Word나 한글을 사용한다. 프로그래밍도 마찬가지로 메모장에다 할 수 있지만, 불편하기 때문에 언어와 용도에 따라 편한 tool들을 사용. Pycharm은 python을 사용하기 가장 편한 tool.
frontend 폴더를 만들어 준 후, 01_example.html 파일을 생성한다.
코딩을 할 때 중요한것, 정답을 맞출 수 있는 기회는 한번이 아니기 때문에 시험문제를 푸는 것이 아니라 여러가지를 시도해보면서 풀어간다는것. 모든 것을 알아야 한다는 생각 가질 필요가 없다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>스파르타코딩클럽</title>
</head>
<body>
나의 첫 페이지!!!!
</body>
</html>
html은 앞서 서술했듯, 뼈대에 해당되는 언어이다. <> 로 표기되어 있는 항목들을 다 태그라고 부른다.
(html 태그, head 태그, meta 태그, title 태그 등...)
head의 역할? body 말고 필요한 태그들이 다 들어있다.(아이콘과 같은, 사이트 제목, 검색엔진이 퍼가기 좋게 만드는 것들 => 이건 뭘까?) 꾸미는 정보, 움직이는 정보가 포함된 css, javascript 데이터들도 들어간다고 한다.
body란 무엇일까?
페이지에 내 눈에 보이는 모든 부분들이 body이다.
HTML 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>내용을 전부 다 외울 필요 절대 없고, 필요한 부분만 가져와서 사용하면 된다.
중요한 태그들만 몇개 숙지?
<div 태그>
division 태그, 어떤 코드들을 묶음으로 처리할때 사용하는 코드이다. ex) 3줄을 가운데 정렬을 하려고 할때
<p 태그>
paragraph 태그, 문단 표시
- bullet point는 이러한 표시가 나오게 해주는 코드이다.
<h1> 제목, 페이지마다 하나씩은 있어야 구글 검색엔진 같은 곳에서 가져가기 편리함
h2~h6는 아직까지는 점점 글씨크기가 작아지는 느낌으로 이해해두기
<span> 태그는 문단의 일부 글자를 꾸밀 때 사용
<a href = ""> 태그는 하이퍼링크
<img src = ""> 사진 불러오기
input, button, textarea tag
<hr>은 가로선을 주는 태그이다.
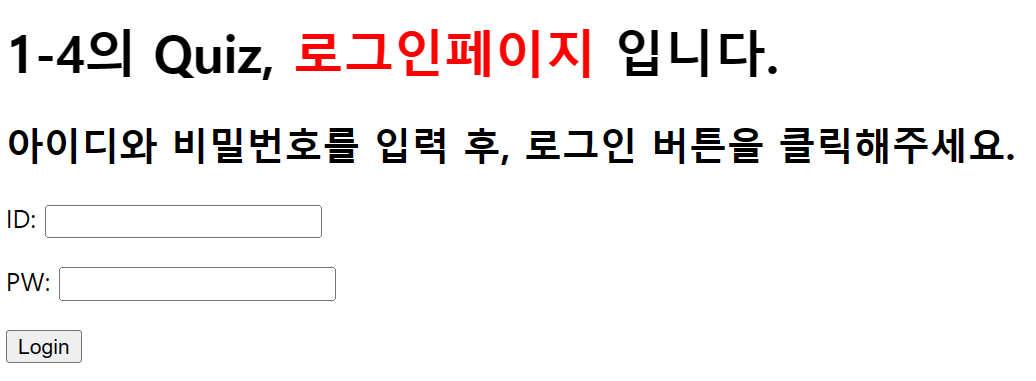
이 사용 방법들을 보고 간단한 로그인 페이지를 만드는 Quiz를 풀게 되었다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
</head>
<body>
<h1>1-4의 Quiz, <span style="color:red">로그인페이지</span> 입니다.</h1>
<h2>아이디와 비밀번호를 입력 후, 로그인 버튼을 클릭해주세요.</h2>
<div>
<p>ID: <input type="text" /></p>
<p>PW: <input type="text" /></p>
</div>
<button>Login</button>
</body>
</html>
Pycharm의 줄 정렬 단축키는 Ctrl + Alt + L이다. 하지만 Visual Studio Code에선 Ctrl + K + F이다. 퀴즈는 위에 설명된 내용들을 보고 적당히 로그인 페이지의 모습을 한 html 코드를 작성하였다.

다음과 같은 페이지를 만들 수 있었다.